- ホーム >
- FMVサポート >
- Q&A・パソコン活用情報をコーナーから探す >
- 使えるワードレッスン >
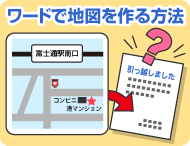
- 作図機能で地図を作ろう
第12回作図機能で地図を作ろう
- Word 2010
- Word 2007


和戸先生、こんにちは!このたび、新しいマンションに引っ越したのですが、知人・友人に転居案内を出そうと思っています。もちろん、ワードで作る予定なのですが、ぜひ知人・友人に遊びに来てほしいので、地図を入れたいと思っています。
駅からの道順がわかるシンプルな地図で良いのですが、ワードを使って地図を作ることはできますか。

お引っ越し、おめでとうございます。新しいマンションに転居されて、気分もウキウキですね。
もちろん、ワードで地図を作れますよ。コツさえつかめば、かなり複雑な地図だって大丈夫です。地図作成は、ワードの作図機能をマスターするためにも、良い練習になると思います。
少し手順は多くなりますが、今回は、作図機能で地図を作る方法をじっくりご紹介したいと思います。
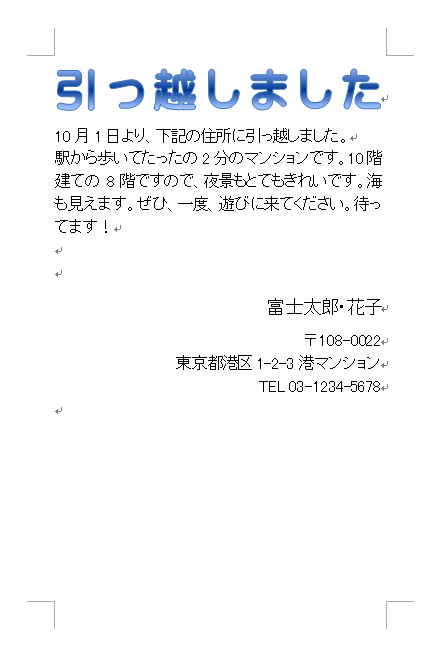
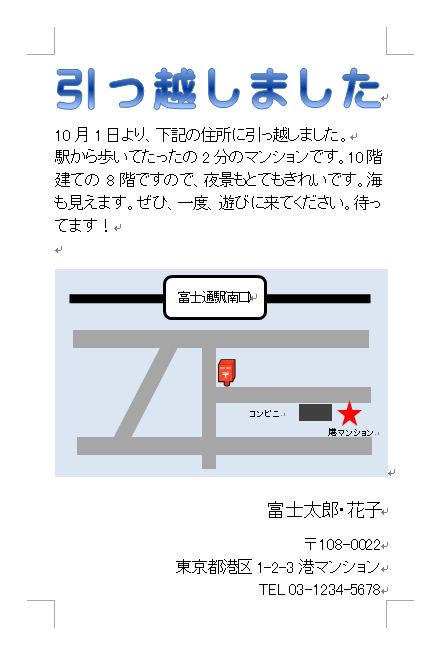
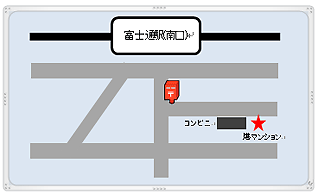
完成品はこちら
Before
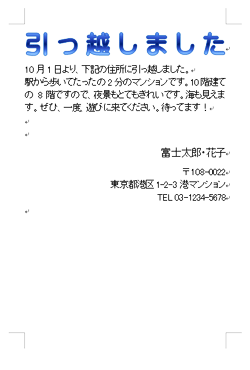
 after
after
 注︰サンプル文章は、Word 2010で作成しております。その他のバージョンでは一部見え方が異なる場合がありますので、あらかじめご了承ください。
注︰サンプル文章は、Word 2010で作成しております。その他のバージョンでは一部見え方が異なる場合がありますので、あらかじめご了承ください。
サンプルが必要な方は、下記のワードのファイルをダウンロードしてください。
ダウンロードするには、ファイル名を右クリックして、メニューから「対象をファイルに保存」を選択してください。
- Before sample_before.docx(36KB)
- after sample_after.docx(54KB)
本講座では、ファイルの保存先を《ドキュメント》としています。
ダウンロード方法がわからない場合は、下記ページをご参照ください。
作図機能で作ったパーツをコピーし、組み合わせて地図に仕上げる
地図は、四角形や円などの基本図形を組み合わせて作成します。ポイントは、図形を1つ作ったら、それをコピーして流用すること。特に道路を作るときは、1本作って必要な数だけコピーし、組み合わせるのがコツです。また、図形をできるだけ垂直・水平で揃えるのも、地図をきれいに見せる秘訣です。でも、いちばん大切なのは、楽しみながら作ること。ぜひ、自分だけの作品を作る気持ちで、楽しみながら作業してください(注)。
注︰Word 2003でも同様の地図を作ることは可能ですが、Word 2007⁄2010とは操作方法が大きく異なるため、今回はWord 2007⁄2010を対象に作成方法を説明しています。
用紙を「はがき」にして余白を小さくする
今回のサンプル文書は、転居案内のはがきです。このため、最初に用紙サイズを「はがき」に変更するところから紹介します。

用紙サイズと余白が変更されました。

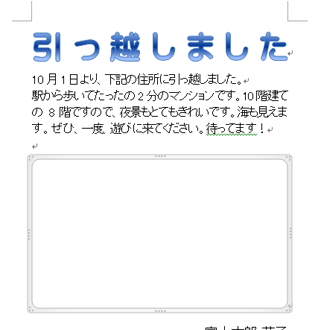
必要な文字を入力し、書式、文字飾りなどを設定しました。以降の作業では、この文書に地図を追加します。
地図のベースになる描画キャンバスを作る
まず、地図を作成する場所に「描画キャンバス」を挿入します。描画キャンバスは、地図の"下敷き"になるもので、描画キャンバスを挿入することで地図の場所を確保します。その後、描画キャンバスの上に地図を描いていきます。

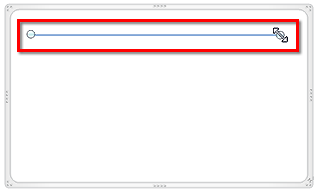
カーソル位置に描画キャンバスが作成されました。
鉄道の直線を作成する
では、地図作成を開始しましょう。まずは、鉄道の線路から作ります。いろいろな方法がありますが、ここではシンプルな直線で線路を表現してみましょう。

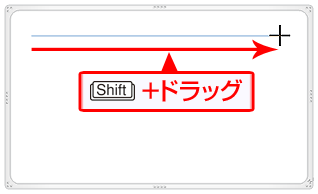
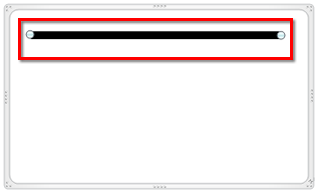
描画キャンバス上をドラッグして直線を引きます。なお、[Shift]キーを押しながらドラッグすると、垂直・水平の線を描けます。
駅を作る
線路ができたら次は駅です。ここでは、角が丸くなっている角丸四角形を使い、駅の名前も入力します。

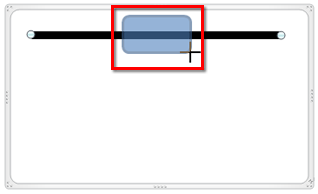
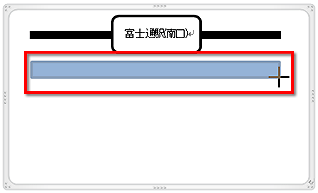
マウスをドラッグして直線の上に角丸四角形を描きます。 マウスボタンを放すと、角丸四角形が作成されて選択状態になります。

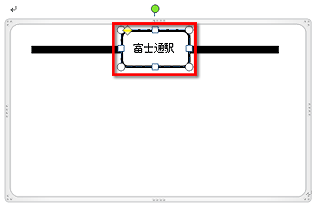
駅の名前を入力します。幅が狭くて表示しきれない場合も、そのまま入力してかまいません。

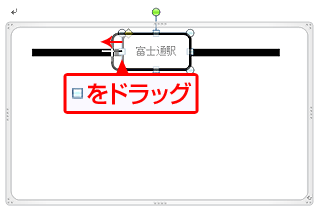
角丸四角形の周囲にある■マークをドラッグして幅を広げます。

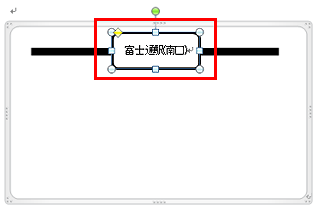
隠れていた文字がちょうど表示されるくらいの幅に調整すれば、駅の完成です。周囲の●マークや■マークをドラッグすると形を変更でき、枠線上をドラッグすると移動できますので、適宜調整してください。
道路網を作る
次は道路です。道路を作るときのポイントは、道路を1本作り、それをコピーして必要な道路用パーツを用意することです。ここでは、グレーの道路を1本作り、それをコピーして、サイズや幅を変えたり、回転したりしてパーツを揃えた後、組み合わせて道路網を作ります。

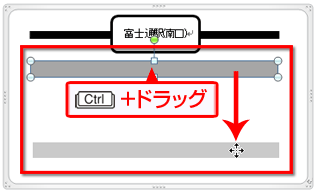
グレーの四角形が作成されたら、[Ctrl]キーを押しながらドラッグし、別の場所でマウスボタンを離します。これで、同じ四角形をコピーできます。

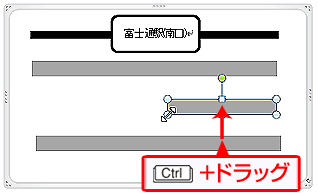
同様にして四角形をコピーしたら、周囲の■マークや●マークをドラッグして長さ・幅を調整します。道路網は作成した四角形を組み合わせて作りますので、必要なパーツを同じ方法で作成しておきます。

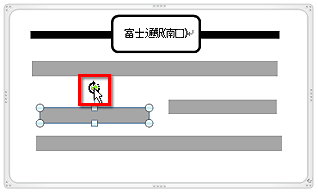
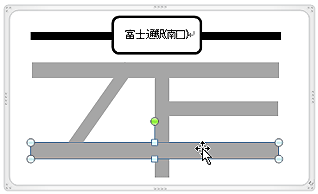
四角形は回転することもできます。四角形をクリックして選択したら、緑色の●マークにマウスポインターを合わせます。

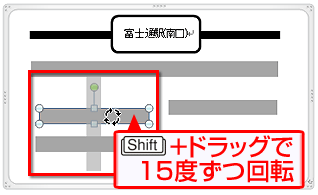
そのままドラッグすると四角形を回転できます。このとき、[Shift]キーを押しながらドラッグすると15度ずつ正確に回転することができます。垂直の道路を作るときは、この方法で回転すると良いでしょう。もちろん、斜めにすることも可能です。

ここまでのテクニックを使って縦・横・斜めの四角形を作成したら、それぞれのサイズ・位置を調整し、組み合わせて道路網を作成します。
コンビニと目的地のマンションを作る
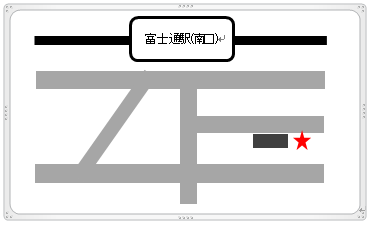
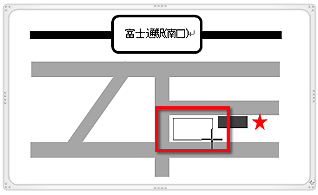
道路網ができたら、次は建物を作成します。作るのは、目的地となるマンションと目印となるコンビニです。ここでは、操作手順を省略しましたが、ここまでに説明したテクニックを使えば作成できますので、練習のつもりで、ぜひトライしてみてください。完成した状態は次のようになります。

以下に作成のポイントを挙げておきます。
【コンビニの作成】
- 図形の[正方形/長方形]ボタンを使います。
- 図形の枠線は「線なし」にします。
- 図形の塗りつぶしは「濃いめのグレー」を選択します。
【マンションの作成】
- 図形の[星5]ボタンを使います。
- 図形の枠線は「線なし」にします。
- 図形の枠線は「線なし」にします。 図形の塗りつぶしは「赤」を選択します。
文字を追加する
次に文字を追加します。駅を作るときは、図形の中に文字を入力しましたが、図形が小さいとそれは困難です。そこで、ここでは透明なテキストボックスに文字を入力し、地図上に配置します。

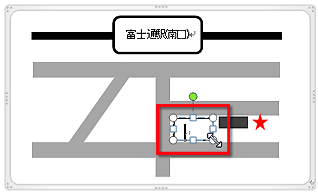
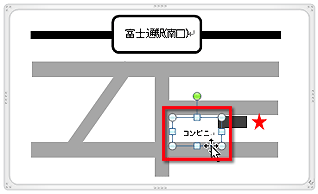
マウスボタンを放すと、テキストボックスが作成されて、文字を入力できる状態になります。

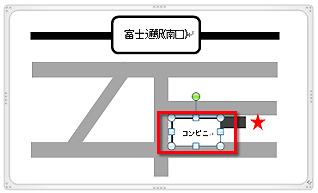
テキストボックスに文字を入力します。ここでは「コンビニ」と入力しました。

テキストボックスの枠線をドラッグして位置を調整します。また、文字が隠れて見えない場合は、テキストボックス周囲の●マークや■マークをドラッグしてサイズを調整し、表示してください。
![テキストボックスの枠線を[Ctrl]キーを押しながらドラッグしてコピーしている画面イメージ](/support/corner/wordlesson/012/images/42.png)
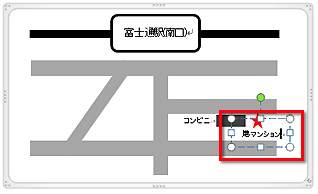
テキストボックスの枠線を[Ctrl]キーを押しながらドラッグしてコピーします。

コピーしたテキストボックス内の文字を書き換えます。ここでは「港マンション」に書き換えました。
郵便ポストのイラストを貼り付け、背景色を設定して完成させる
いよいよ最後の仕上げです。ここでは、次の2つの作業を行います。
- 郵便ポストのイラストを貼り付ける
- 地図の背景に色を付ける
郵便ポストのイラストは、クリップアートを利用します。また、地図の背景に色を付けるには、最初に作成した「描画キャンバス」に色を設定します。

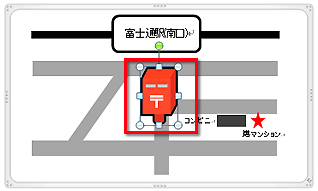
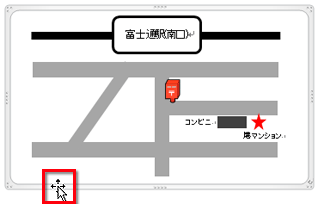
地図中にポストのイラストが貼り付けられました。

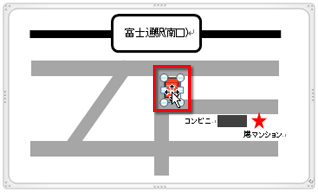
周囲の●マークをドラッグしてサイズを小さくし、ポストのイラストをドラッグして位置を調整します。

地図が完成しました。
今回のポイント
ワードで地図を作成するときのポイントは、次のとおりです。
- ポイント1
- 作図機能で地図のパーツを作って組み合わせる。
- ポイント2
- 道路などの複数のパーツは、1つ作ってコピーして利用する。
- ポイント3
- パーツの色・枠線を設定する。枠線は「なし」にすると見栄えが良い。
- ポイント4
- 文字は枠線のない透明なテキストボックスに入力し、配置する。
- ポイント5
- 地図のパーツは、できるだけ垂直・水平で揃えるときれいに見える。
ワードの作図機能はとても多機能です。
転居案内の地図はもちろん、もっと複雑な地図やビジネス文書で出てくるような概念図、ポスターや広告のイラストの作成等にも活用できると思います。
ぜひ、いろいろな文書で作図機能を試してみてください。

![[サイズ]ボタンをクリックし、メニューから[はがき]を選択している画面イメージ](/support/corner/wordlesson/012/images/1.png)
![[余白]ボタンをクリックし、メニューから[狭い]を選択している画面イメージ](/support/corner/wordlesson/012/images/2.png)

![[図形]ボタンをクリックして、[新しい描画キャンバス]をクリックしている画面イメージ](/support/corner/wordlesson/012/images/6.png)
![[図形]ボタンをクリックし、[直線]ボタンをクリックしている画面イメージ](/support/corner/wordlesson/012/images/8.png)

![[図形の枠線]ボタンをクリックし、[太さ]のメニューから[6pt]を選択している画面イメージ](/support/corner/wordlesson/012/images/11.png)
![[図形の枠線]ボタンをクリックし、色を選択している画面イメージ](/support/corner/wordlesson/012/images/12.png)

![[図形]ボタンをクリックし、[角丸四角形]ボタンをクリックしている画面イメージ](/support/corner/wordlesson/012/images/14.png)
![[図形の塗りつぶし]ボタンをクリックしてメニューを開き、[白]を選択している画面イメージ](/support/corner/wordlesson/012/images/16.png)
![[図形の枠線]ボタンをクリックしてメニューを開き、[黒]を選択している画面イメージ](/support/corner/wordlesson/012/images/17.png)
![角丸四角形を右クリックしメニューを開き、[テキストの追加]をクリックしている画面イメージ](/support/corner/wordlesson/012/images/18.png)
![角丸四角形の内部に文字を入力できる状態になったら、[フォントサイズ]で「8pt」を選択している画面イメージ](/support/corner/wordlesson/012/images/19.png)
![[挿入]タブの[図形]ボタンをクリックし、[正方形/長方形]ボタンをクリックしている画面イメージ](/support/corner/wordlesson/012/images/23.png)

![[図形の塗りつぶし]ボタンをクリックしメニューを開き、色の一覧から「薄いグレー」を選択している画面イメージ](/support/corner/wordlesson/012/images/25.png)
![[図形の枠線]ボタンをクリックしてメニューを開き、[線なし]を選択している画面イメージ](/support/corner/wordlesson/012/images/26.png)
![[テキストボックス]ボタンをクリックし、[横書きテキストボックスの描画]をクリックしている画面イメージ](/support/corner/wordlesson/012/images/33.png)

![[ホーム]タブの[フォントサイズ]に「6」と入力して[Enter]キーを押した画面イメージ](/support/corner/wordlesson/012/images/36.png)
![[図形の塗りつぶし]ボタンをクリックしてメニューを開き、[塗りつぶしなし]を選択している画面イメージ](/support/corner/wordlesson/012/images/38.png)
![[書式]タブの[図形の枠線]ボタンをクリックしてメニューを開き、[線なし]を選択している画面イメージ](/support/corner/wordlesson/012/images/40.png)
![[挿入]タブの[クリップアート]ボタンをクリックしている画面イメージ](/support/corner/wordlesson/012/images/44.png)


![[書式]タブの[図形の塗りつぶし]ボタンをクリックしてメニューを開き、背景色を選択している画面イメージ](/support/corner/wordlesson/012/images/49.png)
