- ホーム >
- FMVサポート >
- Q&A・パソコン活用情報をコーナーから探す >
- 使えるワードレッスン >
- 画像の背景を削除して周囲に文字を流し込む
第43回 画像の背景を削除して周囲に文字を流し込む
- Word 2013
- Word 2010


和戸先生、いつも参考にさせていただいています。実は今、乗馬教室に通っています。とても楽しいですよ。知人・友人にもぜひその感動を伝えたいと思い、ワードでハガキを作っているのですが、写真を切り抜くことはできますか。馬の写真を切り抜いて、そのまわりに文章をレイアウトできたら素敵だと思いましたので。やはり、写真編集用の専門ソフトが必要でしょうか? できればワードだけでやりたいのですが……。よろしくお願いします。

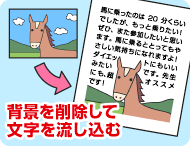
お使いのワードのバージョンが Word 2010以上であれば、「画像の背景削除」という機能がありますよ。人物やペット、建物などの映った画像から、背景だけを削除できる機能ですので、ピッタリだと思います。もちろん、背景を削除したあとで、周囲に文字をレイアウトすることも可能です。
ぜひ、素敵なハガキを作って、お友達に乗馬の楽しさを伝えてあげてくださいね。
完成品はこちら
Before
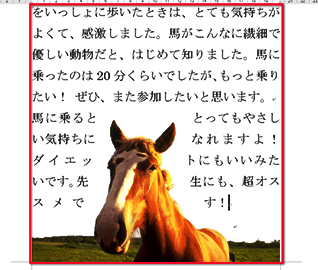
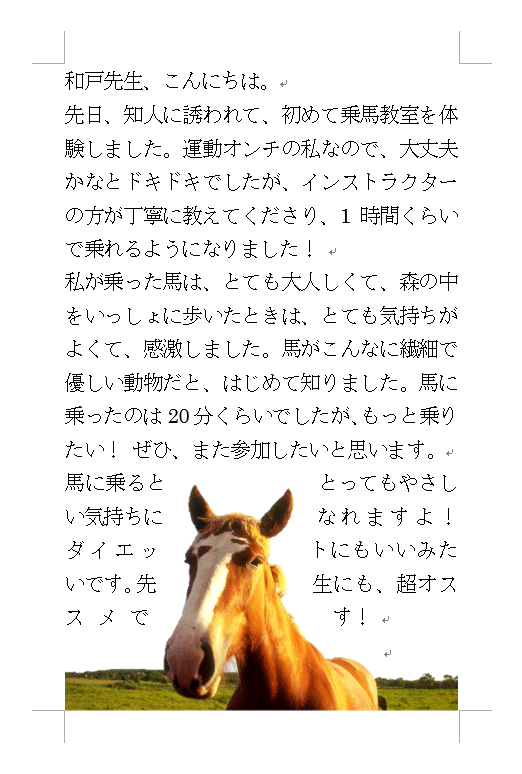
 After
After
 注︰サンプル文章は、Word 2013で作成しております。その他のバージョンでは一部見え方が異なる場合がありますので、あらかじめご了承ください。
注︰サンプル文章は、Word 2013で作成しております。その他のバージョンでは一部見え方が異なる場合がありますので、あらかじめご了承ください。
サンプルが必要な方は、下記のワードのファイルをダウンロードしてください。
ダウンロードするには、ファイル名を右クリックして、メニューから「対象をファイルに保存」を選択してください。
- Before sample_before.docx(611KB)
- After sample_after.docx(358KB)
本講座では、ファイルの保存先を《ドキュメント》としています。
ダウンロード方法がわからない場合は、下記ページをご参照ください。
かつては難しかった画像の背景削除もワードならかんたん
「画像の背景削除」は、Word 2010から用意された機能です。人物やペット、建物などを撮影した画像から背景だけを削除して、必要なところだけを切り抜くことができます。以前は、専用の写真編集ソフトが必要でしたが、今ではワードだけでも可能になったのです。
この機能の特徴は、どこを残してどこを削除するかをワードが自動的に判断することです。ただし、正しく判断できない場合は、残す領域と削除する領域をユーザーが手動で指定します。
ここでは、Word 2013での操作方法を説明します。なお、Word 2010も、手順はまったく同じです。
背景削除用のメニューを表示して、作業用の枠を設定する
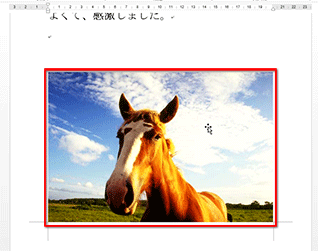
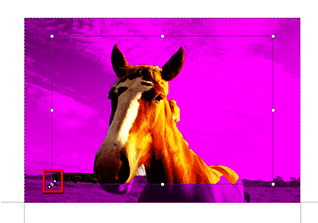
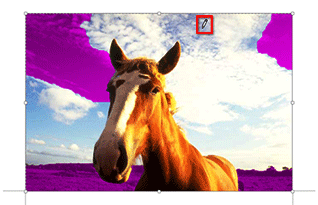
まずは、画像を選択し、画像の背景を削除するメニューを表示します。そして、作業用の枠を設定します。ワードは作業用の枠の中で、「どの部分を残すか(保持するか)」を自動的に判断します。
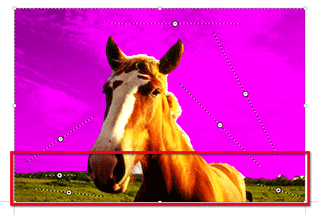
サンプルの画像の場合、馬の姿と画面下の草原の部分を残しますので、それが含まれるように、作業用の枠を画像全体に合わせることからスタートしましょう。
削除する領域を手動で設定する
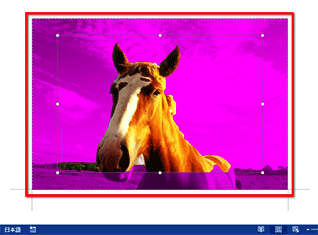
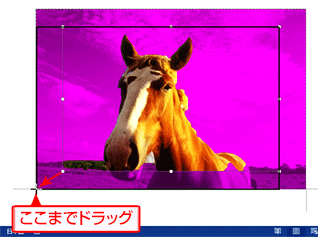
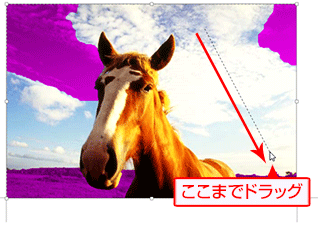
ワードは、削除する範囲と保持する範囲を自動的に判断します。ですが、必ずしも正確ではありません。そこで、ユーザーが「削除する領域はここですよ」または「保持する領域はここですよ」と指示する必要があります。それによって、ワードは「このあたりの色は削除しよう」または「このあたりの色は残そう」と判断できるようになります。まずは、削除する領域を手動で指定しましょう。
保持する領域を手動で設定する
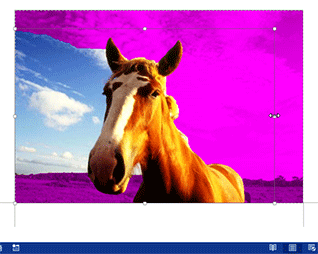
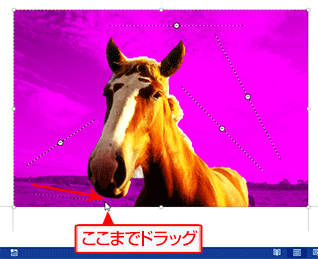
次は保持する領域を手動で指定します。サンプルでは、画面下部の草原がピンク色になっている(切り取られる)ので、ここを指定して保持する領域に変更します。
変更を保持して背景を削除する
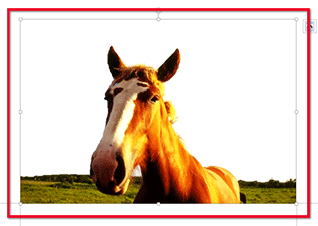
削除する領域と保持する領域が正しく設定できたら、最後に[変更を保持]ボタンをクリックして設定を確定します。これでピンクの領域が削除されて、背景の削除が完了します。
削除される領域と保持される領域は自動的に変化する
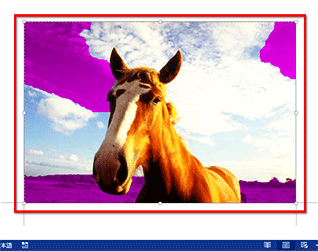
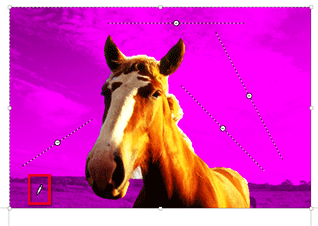
保持する領域を指定しているときは、ピンクの領域(削除する領域)が自動的に変化します。これは、ユーザーがドラッグやクリックで指定した場所の色を基に、削除する領域と保持する領域をワードが自動的に判断しているためです。したがって、ピンクの領域がうまく設定できないときは、ドラッグやクリックで指定する場所を変更してみてください。
なお、[マークの削除]ボタンをクリックした後、保持する領域/削除する領域のマークをクリックすれば、マークを削除して元に戻せます。作業を中断して、元の画像に戻したい場合は、[すべての変更を破棄]ボタンをクリックしてください。
今回のポイント
ワードで画像の背景を削除するポイントは、次のとおりです。
- ポイント1
- 画像を選択して[書式]タブの[背景の削除]ボタンをクリックする。
- ポイント2
- 保持する領域と削除する領域はワードが自動的に判断する。
- ポイント3
- 保持する領域と削除する領域は手動でも設定できる。
画像の背景を削除する機能は、画像の周囲に文字をきれいにレイアウトしたいとき、とても効果的です。他の人から「これ、どうやって作ったの?」と聞かれるかもしれません。ぜひ、活用してください。なお、境界線のはっきりしない画像の場合は、背景をうまく削除できないことがありますので、境界線がはっきりした画像を選ぶのもポイントです。
![]() Twitterで最新の更新情報やおすすめQ&A、アドバイスをお届けしています。
Twitterで最新の更新情報やおすすめQ&A、アドバイスをお届けしています。


![[書式]タブをクリックし、[調整]グループにある[背景の削除]ボタンをクリックしている画面イメージ](/support/corner/wordlesson/043/images/02.png)





![[削除する領域としてマーク]ボタンをクリックしている画面イメージ](/support/corner/wordlesson/043/images/08.png)


![線を引いた周囲で削除可能な領域が自動的に認識されてピンク色になり、ドラッグした位置に[-]マークの付いた線が表示されている画面イメージ](/support/corner/wordlesson/043/images/11.png)

![[保持する領域としてマーク]ボタンをクリックしている画面イメージ](/support/corner/wordlesson/043/images/13.png)


![線を引いた周囲で保持できる領域が自動的に認識され、ピンク色が消え、ドラッグした位置に[+]マークの付いた線が表示されている画面イメージ](/support/corner/wordlesson/043/images/16.png)

![領域の設定が完了し[変更を保持]ボタンをクリックしている画面イメージ](/support/corner/wordlesson/043/images/18.png)

![画像を選択し、[文字列の折り返し]→[外周]をクリックしている画面イメージ](/support/corner/wordlesson/043/images/20.png)