- ホーム >
- FMVサポート >
- Q&A ・ パソコン活用情報をコーナーから探す >
- 使えるワードレッスン >
- テキストボックスで文書中に囲み記事を作ろう
第46回 テキストボックスで文書中に囲み記事を作ろう
- Word 2013
- Word 2010
- Word 2007


和戸先生、いつも参考にさせていただいております。私はマンションの自治会で広報を担当しています。先日も、いろいろなお知らせをまとめた「かわら版」を作ったのですが、本文とは別の内容を囲み記事のようにデザインする方法があったら教えてください。自治会員が減っているので、自治会へのお誘いの内容を囲み記事にして、目立たせたいのです。よろしくお願いします。

こんにちは。広報のお仕事、大変ですね。ウチのマンションでも自治会員の減少が問題になっているんですよ。深刻な問題ですね。さて、囲み記事の方は、テキストボックスを使えば簡単に解決できます。テキストボックスには、本文とは別の文章を入力でき、自由な場所にレイアウトできますから、囲み記事を簡単に作れます。背景色や枠線も設定できるので、目立つ囲み記事を作りたいとき、ピッタリだと思います。
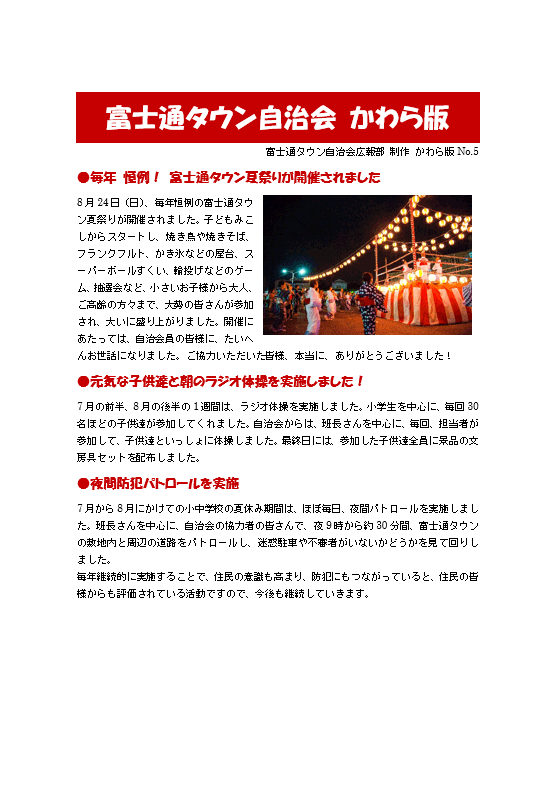
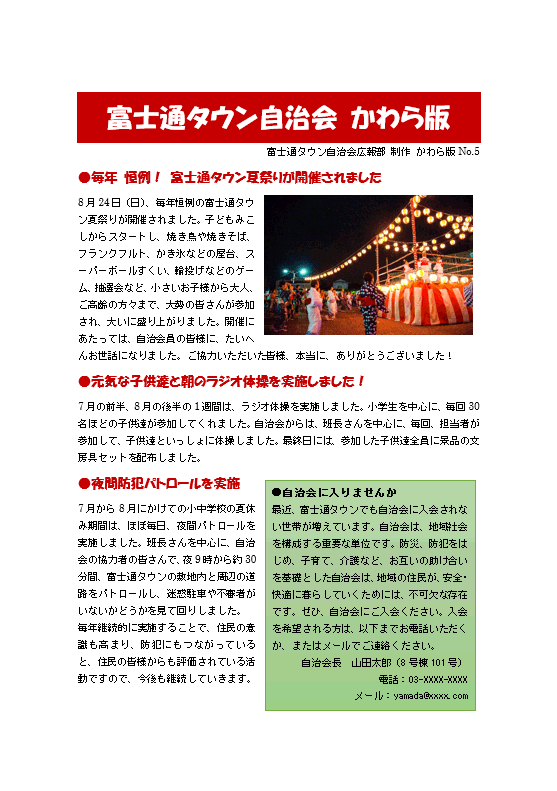
完成品はこちら
Before
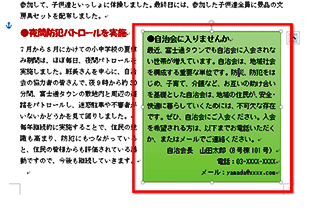
 After
After
 注︰サンプル文章は、Word 2013で作成しております。その他のバージョンでは一部見え方が異なる場合がありますので、あらかじめご了承ください。
注︰サンプル文章は、Word 2013で作成しております。その他のバージョンでは一部見え方が異なる場合がありますので、あらかじめご了承ください。
サンプルが必要な方は、下記のワードのファイルをダウンロードしてください。
ダウンロードするには、ファイル名を右クリックして、メニューから「対象をファイルに保存」を選択してください。
- Before sample_before.docx(161KB)
- After sample_after.docx(165KB)
本講座では、ファイルの保存先を《ドキュメント》としています。
ダウンロード方法がわからない場合は、下記ページをご参照ください。
自由な場所に作成できる文字の箱が「テキストボックス」
ワードでは、文書中に「テキストボックス」を作ることができます。テキストボックスは、本文とは独立した文章を入力できる箱のようなものです。複数のテキストボックスを組み合わせて複雑なレイアウトにしたり、コラムを作ったりするのに活用できます。
今回のサンプルでも、テキストボックスを使って囲み記事を作っています。背景色や枠線も設定できるので、内容を目立たせたいときにも便利です。
ここでは、Word 2013を使って、囲み記事をテキストボックスで作成してみます。Word 2010の操作方法は同じですが、Word 2007のみ少し異なる部分があるので、適宜、補足します。
テキストボックスを作って文字列の折り返しを設定する
まずは、テキストボックスを作るところからスタートです。文字が入力されていない空っぽのテキストボックスを作り、きれいに見せるため、周囲の文字の折り返しを設定します。
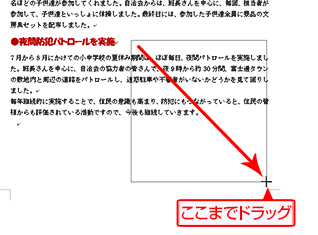
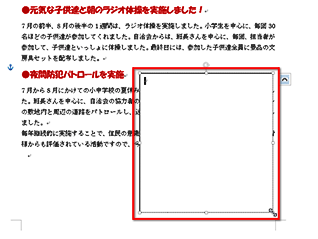
[挿入]タブの[テキスト]にある[テキストボックス]ボタンをクリックし、メニューから[横書きテキストボックスの描画]を選択します。なお、[縦書きテキストボックスの描画]を選択すると、縦書きのテキストボックスを作成できます。
テキストボックスに文字を入力して書式を設定する
テキストボックスを作ったら、文章を入力して、必要な書式を設定できます。テキストボックスの内部の文字には、本文とまったく同じようにフォントやサイズ、太字、文字揃えなどの書式を設定することができます。
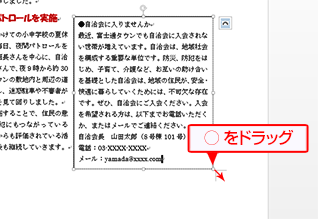
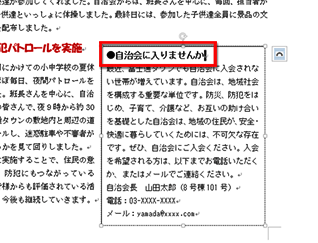
テキストボックスに文字を入力します。なお、テキストボックスのサイズに対して文字が多すぎたり、少なすぎたりした場合は、テキストボックス周囲の◯ マークをドラッグしてサイズを調整してください。また、移動したいときはテキストボックスの枠線をドラッグしましょう。
テキストボックスのスタイルを設定する
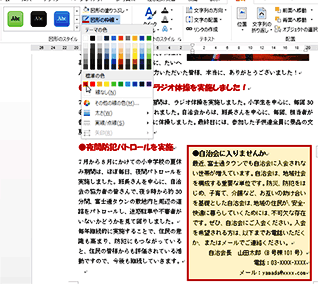
最後に、テキストボックスの背景色や枠線などを設定して、テキストボックス全体のデザインを決めます。ワートには、スタイルの一覧が用意されているので、そこから選択するだけですぐに設定できます。
スタイルの一覧が表示されたら、希望のスタイルをクリックします。色やデザインは、文書に合っていれば好みでいいでしょう。ここでは、背景が薄い緑色の[パステル-緑、アクセント6]というスタイルを選択しました。
今回のポイント
ワードでテキストボックスを作成するポイントは次のとおりです。
- ポイント1
- [テキストボックス]ボタンをクリックし、ドラッグして作成します。
- ポイント2
- 内部に本文とは独立した文章を入力できます。
- ポイント3
- 背景色や枠線を設定できます。
テキストボックスは、文書中の囲み記事を作るのに最適な機能です。ぜひ、魅力的な文書作りに役立ててください。
![]() Twitterで最新の更新情報やおすすめQ&A、アドバイスをお届けしています。
Twitterで最新の更新情報やおすすめQ&A、アドバイスをお届けしています。

![[挿入]タブの[テキスト]にある[テキストボックス]ボタンをクリックし、メニューから[横書きテキストボックスの描画]を選択している画面イメージ](/support/corner/wordlesson/046/images/01.png)


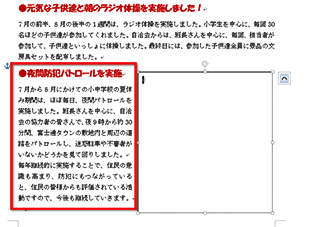
![[書式]タブの[配置]にある[文字列の折り返し]ボタンをクリックし、[外周]を選択ししている画面イメージ](/support/corner/wordlesson/046/images/04.png)


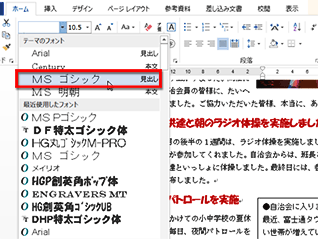
![テキストボックス内の文字全体を選択し、[ホーム]タブの[フォント]にある[フォント]の[▼]ボタンをクリックしている画面イメージ](/support/corner/wordlesson/046/images/07.png)

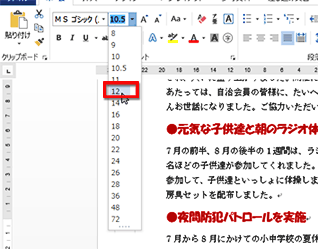
![テキストボックス内の見出しを選択し、[ホーム]タブの[フォント]にある[フォントサイズ]の[▼]ボタンをクリックしている画面イメージ](/support/corner/wordlesson/046/images/09.png)

![見出しが選択されたままの状態で、[ホーム]タブの[フォント]にある[太字]ボタンをクリックしている画面イメージ](/support/corner/wordlesson/046/images/11.png)

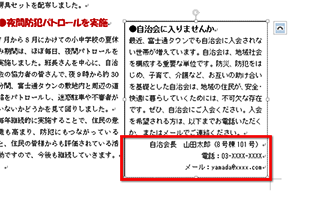
![右揃えにしたい段落を選択したら、[ホーム]タブの[段落]にある[右揃え]ボタンをクリックしている画面イメージ](/support/corner/wordlesson/046/images/13.png)

![テキストボックス中にカーソルを置き、[書式]タブの[図形のスタイル]にあるスタイルの一覧で[その他]ボタンをクリックしている画面イメージ](/support/corner/wordlesson/046/images/15.png)
![スタイルの一覧から、[パステル-緑、アクセント6]というスタイルを選択している画面イメージ](/support/corner/wordlesson/046/images/16.png)


![2007で、[書式]タブの[テキストボックススタイル]にある[その他]ボタンをクリックしている画面イメージ](/support/corner/wordlesson/046/images/19.png)

