第15回スマートアートで説得力のある文書を作る
![]() Word 2013Word 2010Word 2007
Word 2013Word 2010Word 2007

こんにちは、和戸先生! 突然ですが、「塩麹(しおこうじ)」ってご存じですか。塩と麹と水だけで作れるとてもシンプルな調味料なのですが、私、はまってしまって。
ぜひレシピを作っていろんな人に紹介したいのですが、ワードでわかりやすく作る方法があったら教えてください。よろしくお願いします!
(公開日:2013年1月9日)

じつは、私も塩麹が大好きなんです。いつもスーパーで買っているのですが、作り方までは知りませんでした。とても簡単なんですね。今度、私も作ってみますね。
ご質問の件ですが、ワードのスマートアート(SmartArt)をおすすめします。こちらも、とても簡単にわかりやすい手順説明を作れます。ぜひ、お試しください。
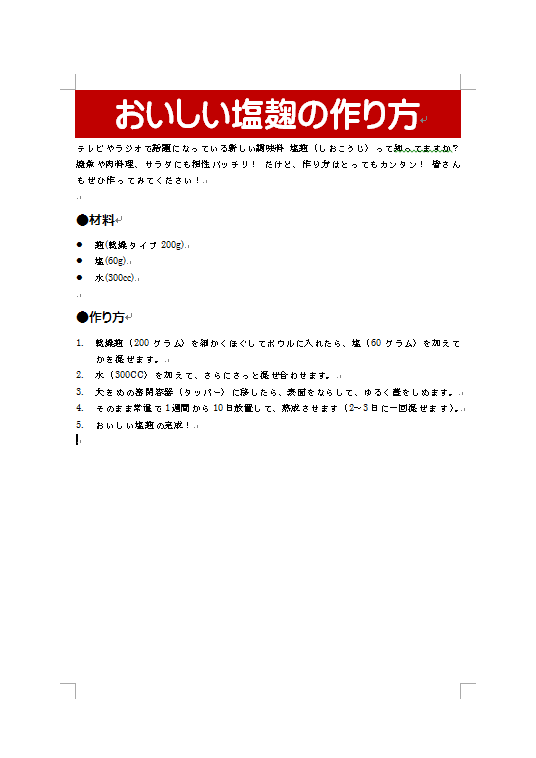
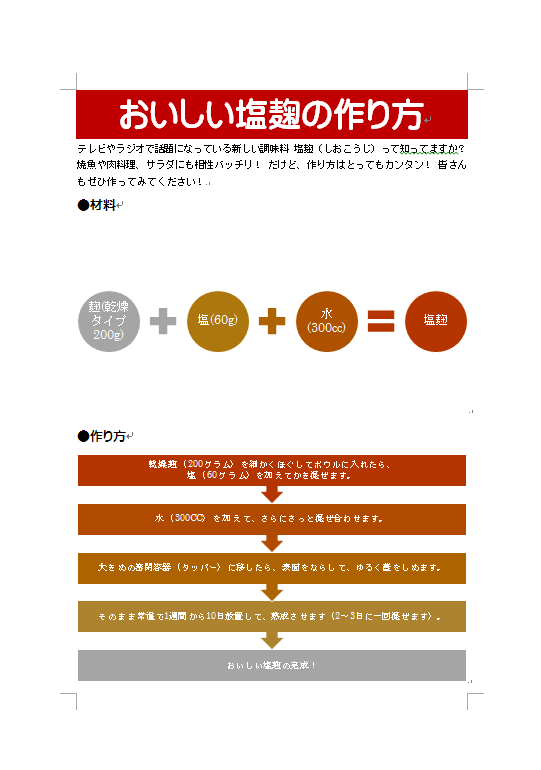
完成品はこちら
- Before

- after

注︰サンプル文章は、Word 2010で作成しております。その他のバージョンでは一部見え方が異なる場合がありますので、あらかじめご了承ください。
サンプルが必要な方は、下記のワードのファイルをダウンロードしてください。
ダウンロードするには、ファイル名を右クリックして、メニューから「対象をファイルに保存」を選択してください。
- Beforesample_before.docx(25KB)
- aftersample_after.docx(53KB)
本講座では、ファイルの保存先を《ドキュメント》としています。
ダウンロード方法がわからない場合は、下記ページをご参照ください。
スマートアートは、そのままでも加工しても利用できる
Word 2010と2007には、スマートアート(SmartArt)と呼ばれる作図機能があります。作図機能というと、線を引いたり、円や四角形を描いたりする機能を思い浮かべますが、スマートアートはちょっとちがいます。
あらかじめ用意されている図形に文字を追加したり、デザインを変更したりして、図形を完成させるのです。特に、「塩麹の作り方」のような手順、箇条書きのようなリスト、組織や構成を表す図など、ビジネスで使われる図を作成するのに、とても向いています。といっても、利用したことがないとピンとこないと思いますので、早速作ってみましょう。
サンプル文書では、スマートアートを2つ作っていますが、すべてを説明すると長くなりますので、ここでは上のスマートアートを作る手順を説明します。下のスマートアートについても、ほぼ同じ手順で作れますので、注意すべきポイントだけ説明します。
スマートアートを挿入して図形を追加する
まずは、材料の図から作りましょう。必要なスマートアートを挿入しますが、そのままでは少し都合が悪いので、ちょっとだけ加工します。
![スマートアートを挿入する位置にカーソルを置き、[挿入]タブの[SmartArt]ボタンをクリックしている画面イメージ](/support/corner/wordlesson/015/images/1b.png)
スマートアートを挿入する位置にカーソルを置いたら、[挿入]タブの[SmartArt]ボタンをクリックします。

![[手順]にある「数式」というスマートアートを選択し、[OK]ボタンをクリックしている画面イメージ](/support/corner/wordlesson/015/images/2b.png)
[SmartArtグラフィックの選択]ダイアログボックスが表示されたら、[手順]にある「数式」というスマートアートを選択し、[OK]ボタンをクリックします。


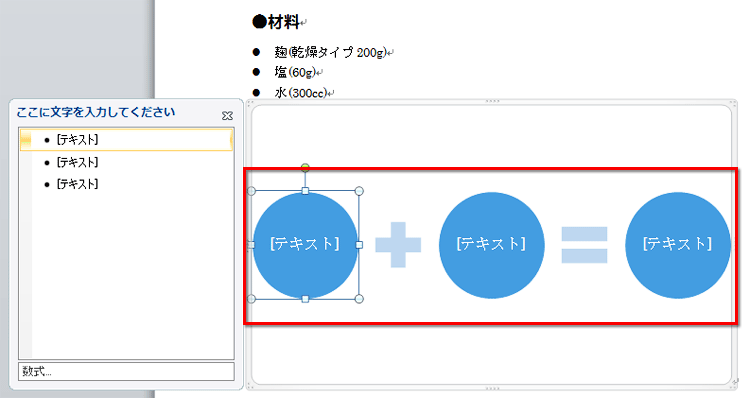
カーソル位置にスマートアートが挿入されました。ただし、「● + ● = ●」と左側に●が2つしかありません。これを「● + ● + ● = ●」にする必要があります。

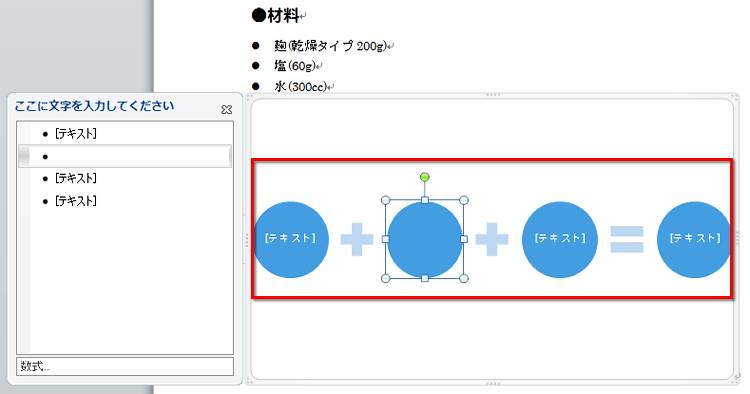
![挿入したスマートアートの、左端の円を選択し、右クリックしてメニューを開き、[図形の追加]→[後に図形を追加]を選択している画面イメージ](/support/corner/wordlesson/015/images/4b.png)
挿入したスマートアートの、左端の円をクリックして選択したら、右クリックしてメニューを開き、[図形の追加]→[後に図形を追加]を選択します。


図形が追加されて、「● + ● + ● = ●」になりました。
ポイント
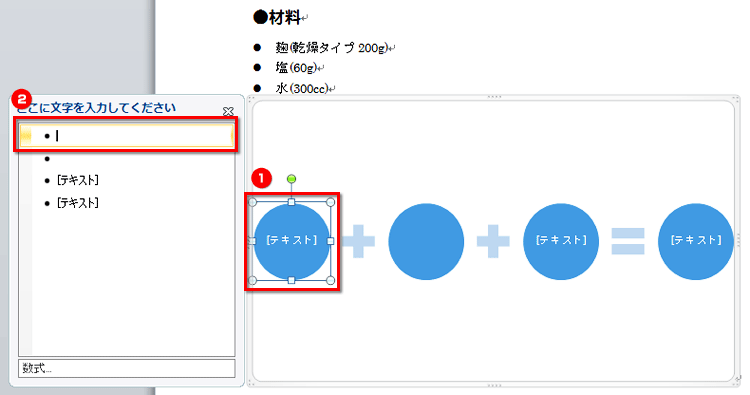
挿入したスマートアートの左側には「ここに文字を入力してください」と書かれたパネルが表示されます。これは、スマートアートの一つ一つの図形に文字を入力するパネルです。表示されていない場合は、スマートアート左端のタブをクリックすれば表示されます。
なお、スマートアートの図形には、直接文字を入力することも可能です。その場合は、文字入力用のパネルは、非表示にしておいてもかまいません。非表示にするときは、右上の[×]ボタンをクリックしてください。
- ポイント1
- 文字入力用のパネルが表示されていない場合は、左端のタブをクリックします。
- ポイント2
- 文字入力用のパネルが表示されます。右上の[Χ]をクリックすれば閉じます。
文字を追加する
次にスマートアートの図形に文字を追加します。材料の文字は本文中に入力されていますから、それをコピーして使います。足りない文字(「塩麹」という文字)だけ直接入力しましょう。
![文字を選択して[Ctrl]+[C]キーを押し、クリップボードにコピーしている画面イメージ](/support/corner/wordlesson/015/images/6b.png)
本文中の文字を選択して[Ctrl]+[C]キーを押し、クリップボードにコピーします。


スマートアートをクリックして選択したら、文字パネルのいちばん上の入力ボックスをクリックしてカーソルを置きます。

![[Ctrl]+[V]キーを押して文字を貼り付け、図形にも同じ文字が表示さ、サイズも自動調整されている画面イメージ](/support/corner/wordlesson/015/images/8b.png)
[Ctrl]+[V]キーを押して文字を貼り付けます。貼り付けると同時に、スマートアートの図形にも同じ文字が表示されます。また、文字のサイズは、図形にちょうど収まるように自動的に調整されます。


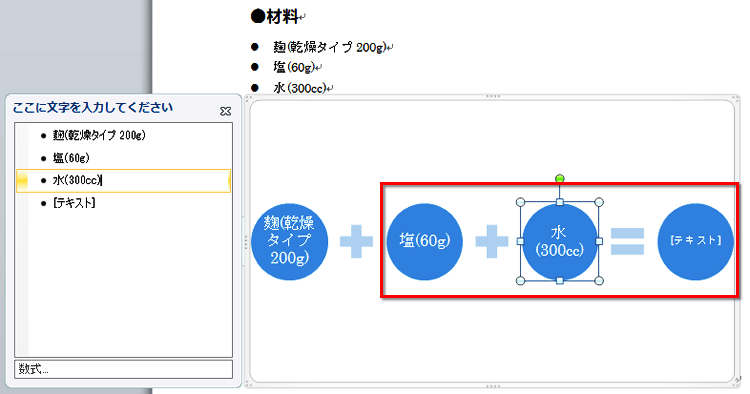
同じ手順を繰り返して、左側の3つの円に文字を入力します。


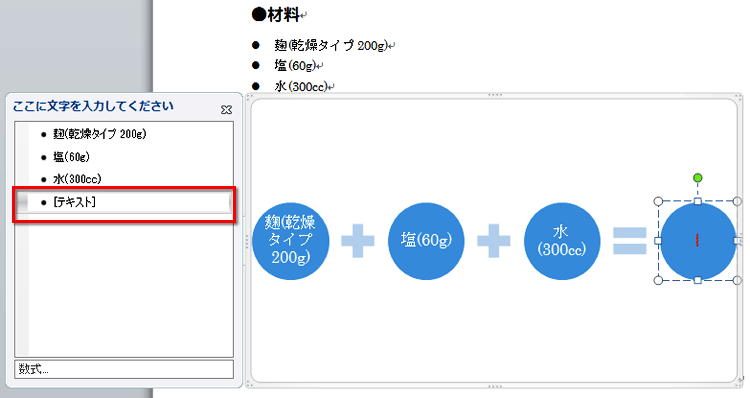
右端の円には直接文字を入力しましょう。文字パネルの「テキスト」と表示された部分をクリックしたら、「塩麹」と文字を入力します。


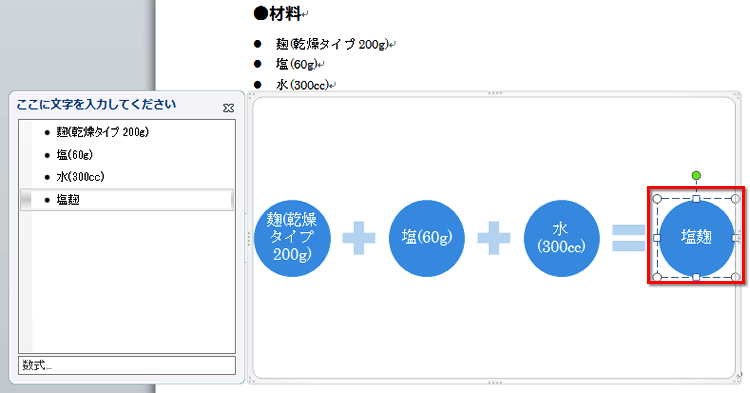
図形にも文字が表示されました。なお、文字は図形中をクリックして直接入力してもかまいません。
スマートアートのデザインを変える
次にスマートアートのデザインを変更します。といっても、一覧表示されるデザインから好みのデザインを選ぶだけなので、とても簡単です。
![スマートアートが選択された状態で、[デザイン]タブの[色の変更]ボタンをクリックし、希望の色を選択している画面イメージ](/support/corner/wordlesson/015/images/12b.png)
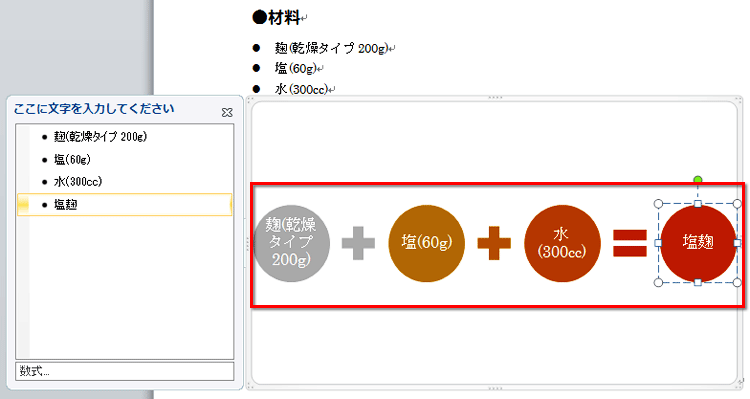
スマートアートが選択された状態で、[デザイン]タブの[色の変更]ボタンをクリックし、希望の色を選択します。なお、一覧の上でマウスポイントを合わせると、スマートアートの色がリアルタイムに変化します。


スマートアートの色が変更されました。
不要な文字を削除し、サイズを調整して仕上げる
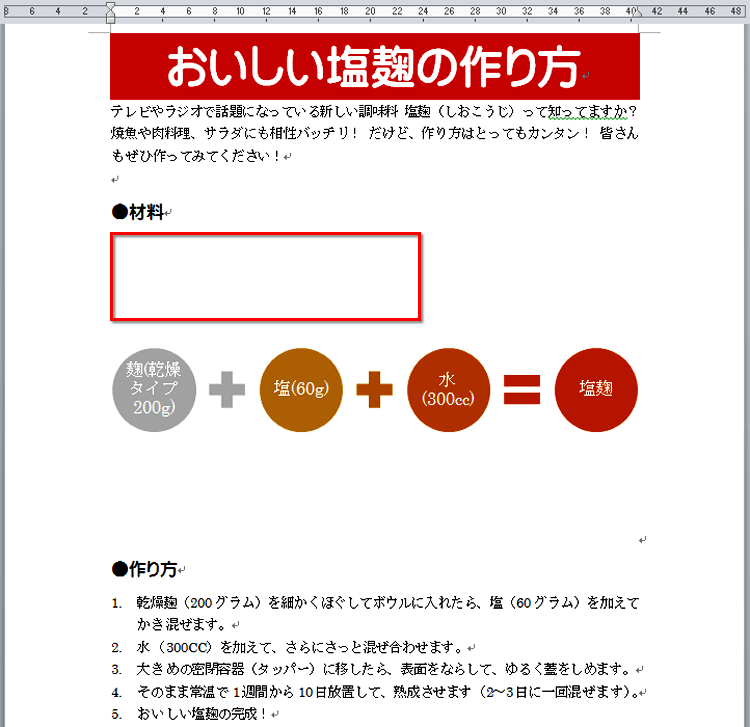
最後の仕上げです。まず、スマートアートに貼り付けて不要になった文字を削除します。そして、スマートアートのサイズを調整して完成です。
![不要な文字を選択し、[Delete]キーを押している画面イメージ](/support/corner/wordlesson/015/images/14b.png)
不要な文字を選択し、[Delete]キーを押します。


文字が削除されました。


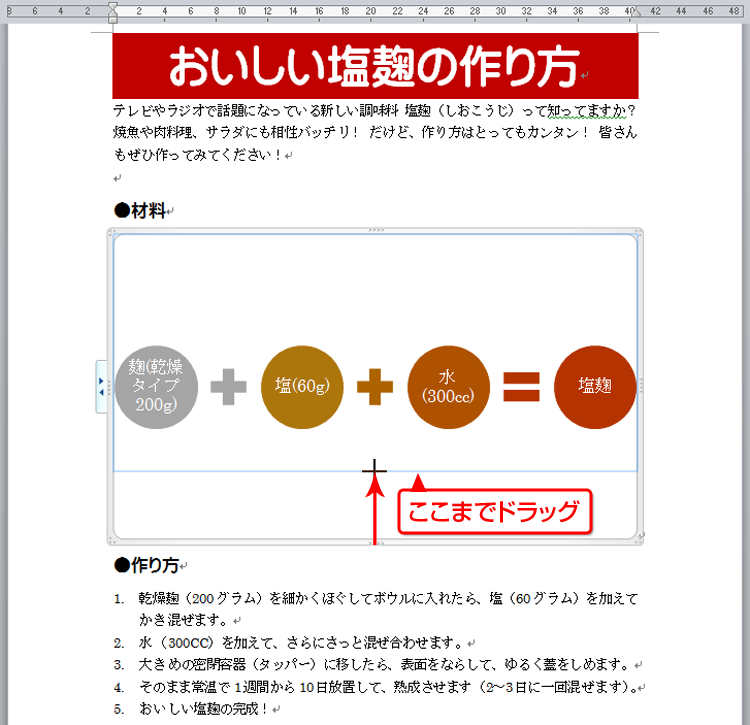
スマートアートをクリックした選択したら、枠の下端にカーソルを合わせます。


そのまま上方向にドラッグしてサイズを小さくします。ここでは高さを低くしています。


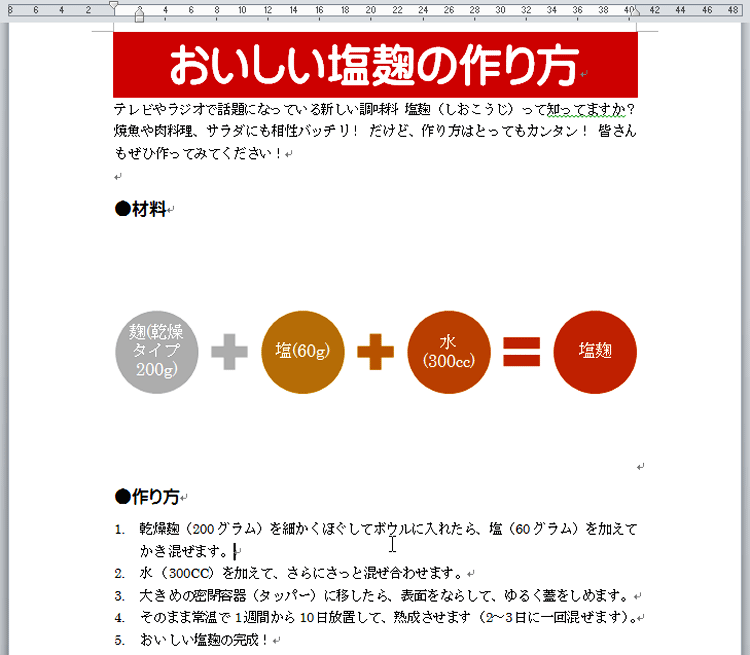
マウスボタンを放すとスマートアートのサイズが変更されました。


これで上のスマートアートは完成です。
下のスマートアートにも挑戦してみよう
上のスマートアートを作成したら、下のスマートアートにも挑戦してみてください。利用するのは、[手順]にある「分割ステップ」というスマートアートです。1つだけ注意したいのは、次のようにオリジナルのスマートアートに加工していることです。文字の入力方法やデザインの変更方法、図形の追加方法は同じなので、特に難しいところはありません。
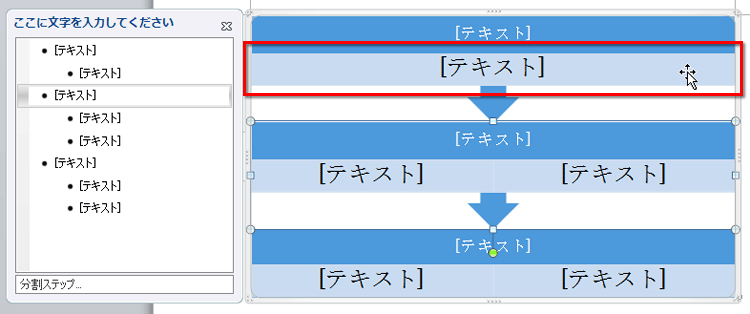
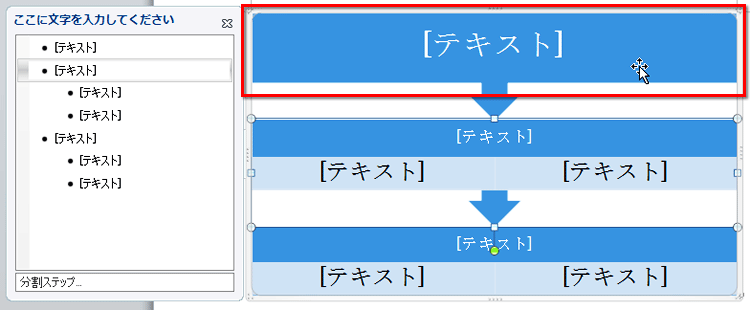
![スマートアートの右下ある「テキスト」と書かれた薄いブルーの図形を選択し、[Delete]キーを押している画面イメージ](/support/corner/wordlesson/015/images/20b.png)
いちばん上のスマートアートの右下ある「テキスト」と書かれた薄いブルーの図形をクリックして選択し、[Delete]キーを押します。


右下の図形が削除され、左下にあった同じ「テキスト」と書かれた薄いブルーの図形が横に広がります。

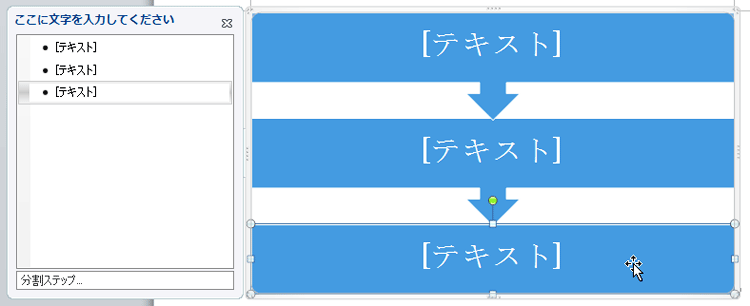
![「テキスト」と書かれた図形をクリックして選択し、[Delete]キーを押している画面イメージ](/support/corner/wordlesson/015/images/22b.png)
横に広がった「テキスト」と書かれた図形をクリックして選択し、[Delete]キーを押します。


「テキスト」と書かれた図形が削除され、濃いブルーの図形だけになります。


下の2つについても同じ手順を繰り返し、濃いブルーの図形だけにします。後は、「後に図形を追加」で図形を追加し、文字を入力してデザインを変更します。
今回のポイント
ワードでスマートアートを作るポイントは次のとおりです。
- ポイント1
- 作りたい図形に適したスマートアートを選択します。
- ポイント2
- スマートアートは、図形を追加したり不要な部分を削除したりして加工できます。
- ポイント3
- スマートアートには文字パネルで文字を入力します。直接入力することも可能です。

スマートアートは、作った後でデザインを変更するのも簡単です。色を変更したり、立体的な3Dのデザインに変更したりすることもできますので、ぜひ試してみてください。